BLOG/Technology
Google Goes Mobile-First
Intrusive interstitial penalties, mobile-first indexing and SEO, oh my!
We’re officially one week into Google’s mobile-first indexing and intrusive interstitial penalties. How are we all feeling? A little overwhelmed, panic, maybe a bit of anxiety? First, I just need everyone to CALM DOWN. January 10th came and then it went, and most of us went on with business as usual. So what really did happen and what should companies prepare for? Here’s what we need to recognize, good people of the business world, these are moblie times and if you want to keep up then you’ve got get on board. In this day and age it’s all about the consumer and giving them the best experience possible. I’m going to explain a little more about what Google is talking about when they say intrusive interstitial and mobile-first indexing. Then I’m going to give you a few tips and options for moving forward. Don’t worry, we will get through this.Mobile-First Indexing
The stat is out and it looks like 75% of searches in 2017 will be done through a mobile device. That’s huge, so huge that Google is reconfiguring the way they index and rank pages. Here was the issue- more people are searching through mobile devices, but Google’s ranking systems were looking primarily at the desktop version of a pages content. This process would cause issues if the mobile site was lacking content from the desktop version because the search algorithms weren’t evaluating the actual page being seen my mobile users. In other words, mobile users were getting jipped. Google to the rescue! The search engine giant, obviously, wasn’t going to sit back and let this continue to happen. So, towards the end of last year they started making changes, testing new algorithms in small batches and ultimately rolling out their mobile-first index. Check out their full explanation here.Intrusive Interstitials- Please use responsibly
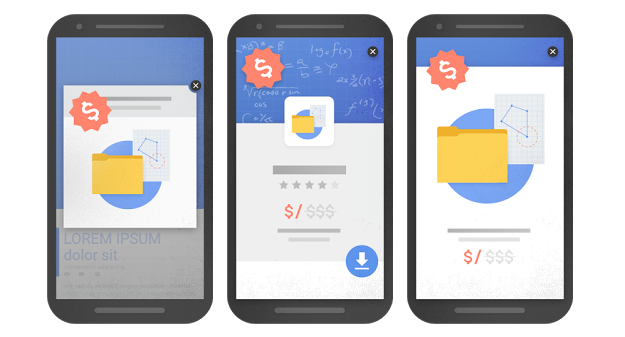
Tweet us if you’ve seen this image: [caption id="attachment_9397" align="aligncenter" width="625"] Image via webmasters.googleblog.com[/caption]
It’s literally been in every article I’ve come across that covers the Google updates. Since I don’t want to disappoint or cause any confusion I’m going to use it too, thanks Google! The image above shows the three intrusive interstitials that have been labeled as creating poor user experience for the reader. An interstitial is a pop-up ad that requires a reader to close out the ad before they can access the information. The reasoning is sound- while the content is available for Google to index it, it’s obstructed by the interstitials, causing a poor experience for the viewer. Visitors to the site are frustrated because they are unable to seamlessly access the content they’d expected to find after clicking on the link.
With more and more individuals utilizing their mobile device to consume content, interstitials on smaller screens can be problematic. Which brings us to the penalty portion, if viewers can not easily access content on your site you will be penalized for this and your mobile search results may not rank as high.
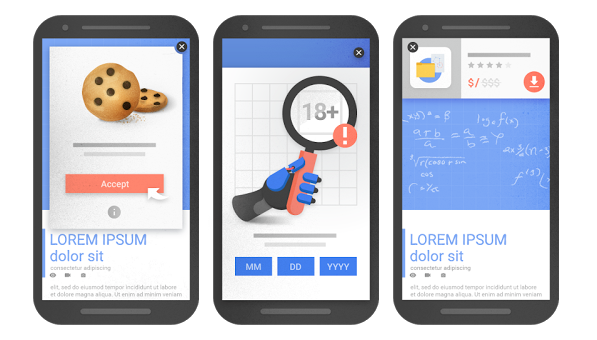
Now that I’ve showed you what you will be penalized for, let me also show you what is still acceptable:
[caption id="attachment_9398" align="aligncenter" width="597"]
Image via webmasters.googleblog.com[/caption]
It’s literally been in every article I’ve come across that covers the Google updates. Since I don’t want to disappoint or cause any confusion I’m going to use it too, thanks Google! The image above shows the three intrusive interstitials that have been labeled as creating poor user experience for the reader. An interstitial is a pop-up ad that requires a reader to close out the ad before they can access the information. The reasoning is sound- while the content is available for Google to index it, it’s obstructed by the interstitials, causing a poor experience for the viewer. Visitors to the site are frustrated because they are unable to seamlessly access the content they’d expected to find after clicking on the link.
With more and more individuals utilizing their mobile device to consume content, interstitials on smaller screens can be problematic. Which brings us to the penalty portion, if viewers can not easily access content on your site you will be penalized for this and your mobile search results may not rank as high.
Now that I’ve showed you what you will be penalized for, let me also show you what is still acceptable:
[caption id="attachment_9398" align="aligncenter" width="597"] Image via webmasters.googleblog.com[/caption]
All of my friends who need to confirm the usage of cookies and verify ages, you’re safe. Also, as long as you’re reasonable with your pop-ups Google won’t ding you. Keep the banner ads small so that the content is still accessible and you should be just fine.
Image via webmasters.googleblog.com[/caption]
All of my friends who need to confirm the usage of cookies and verify ages, you’re safe. Also, as long as you’re reasonable with your pop-ups Google won’t ding you. Keep the banner ads small so that the content is still accessible and you should be just fine.
It’s not magic, it’s just best practices
I’ve said it once already and I’ll say it again, these are mobile times. How are you making the transition a seamless experience for the visitors to your site? Here are a few tips around keeping your rankings high and those penalties low.- First, I want to note that this only affects mobile searches. Your desktop rankings will remain the same.
- Is your site responsive or a dynamic serving site where the content is comparable across desktop and mobile? If so, you shouldn’t have to do anything.
- If your desktop and mobile site differs, you’ll want to start making some changes sooner rather than later.
- Are your pages relevant to the search terms used to get readers there? Avoid clickbait at all times, it’s just bad form.
- How are your page load times? What about those bounce rates? Slow page load = high bounce rates. High bounce rates = poor rankings. It’s all coming full circle.
- If you’re uncertain if your site is mobile friendly or not you can always utilize Google’s Mobile-Friendly Test.
More from the
DO Blog

Designing & Building Product Finder Quizzes for eCommer...
Strategy & Planning / December 23, 2020
View Blog Post
3 Customer Motivation Strategies to Improve Your eCommerce i...
Strategy & Planning / July 27, 2020
View Blog Post
