BLOG/Design
Trends in Web Design Technologies, Layouts and Styles for 2012 and Beyond
Technology and Layout Trends in Web Design
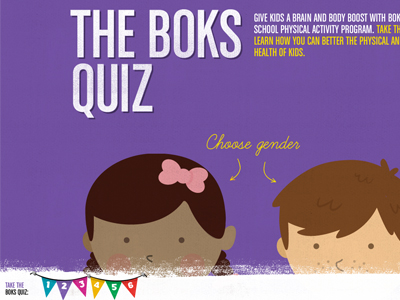
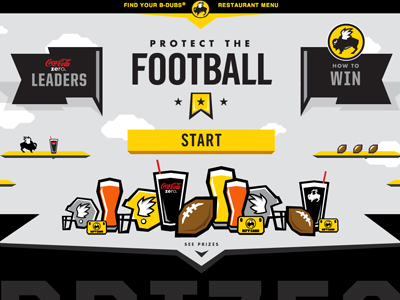
Here are some recent popular trends in technology and/or layout for web design.1. Gamification / Quizes / Option Paths
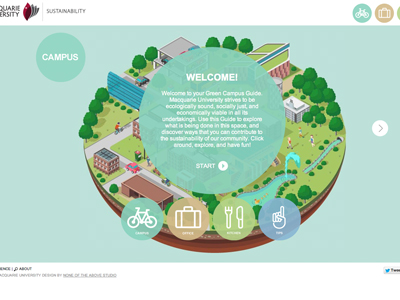
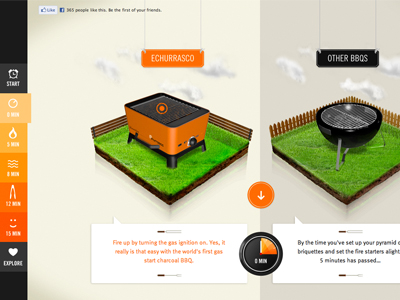
Introducing an added level of interaction will not work with every site/client, but can substantially improve user involvement and attention. Where to use this type of interaction needs to be chosen wisely. The best places for this approach is in a micro site, for children’s sites, or for mundane subject matter. Creating a game, quiz or questionnaire allows you to intrigue the customer and grab their attention in order to effectively relay the information to them. Effective examples:


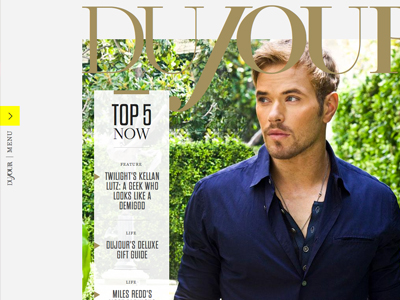
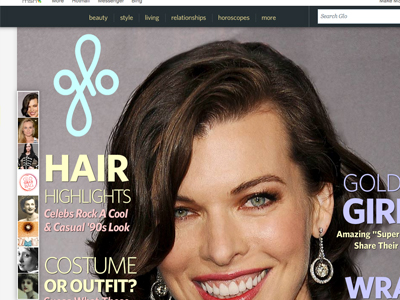
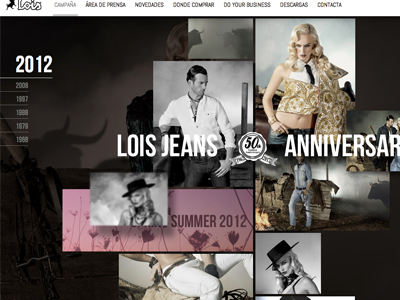
2. Editorial
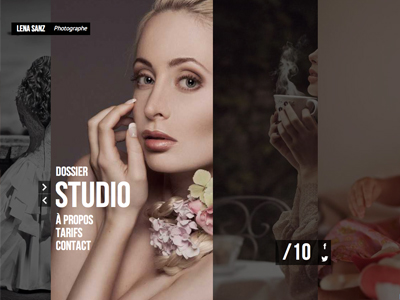
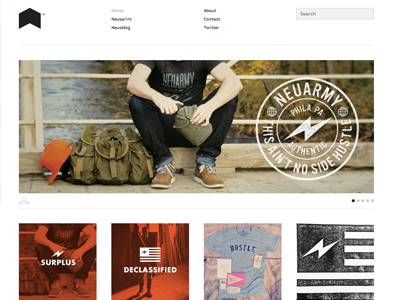
This style mimics what you might see in print or publication in a way that is atypical to the web. Editorial layouts have been becoming popular in part due to the popularization of the tablet and the increased intuition to scroll. In most cases this style is utilized in the fashion industry in order to coincide with their print counterparts.


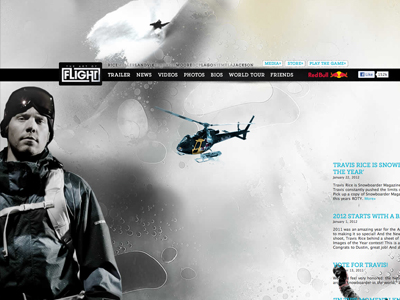
3. Full-screen video
This is a great way to add movement and interest into your website. It works well with fashion and film studio websites. The full-screen video trend will continue to grow and thrive as we see efficiency in technology and internet speeds.


4. Scrollpath
An interesting way to add excitement to a vertically scrolling and/or parallax website is with a scrollpath. This was first introduced to us by apple in their product page for the iPhone in the form of a slider image. Since then certain websites have taken the technology to a different place by: flipping your screen around, changing angles or taking you along an interesting path down the page. There are plenty of JQuery plugins around the web to assist you with this technology.


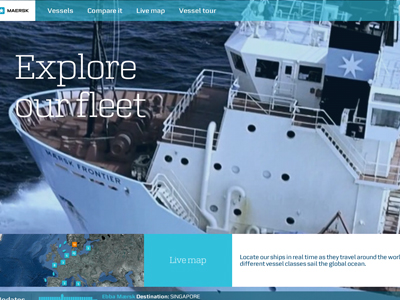
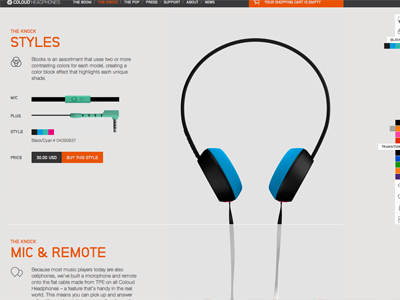
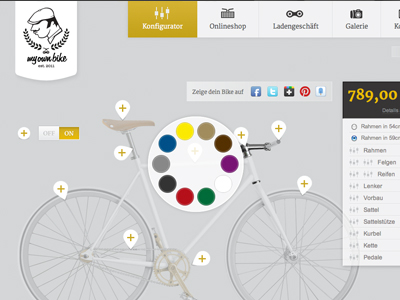
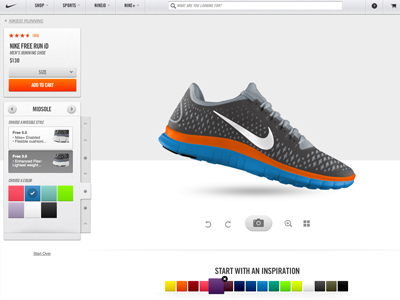
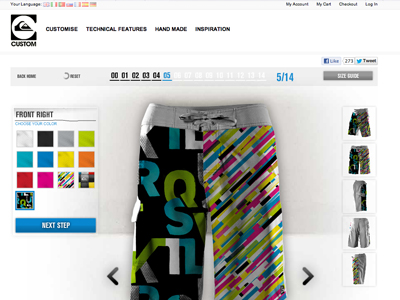
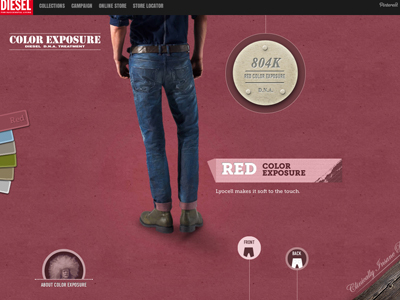
5. Interactive Product Configurators
The web gives companies an interesting opportunity in selling customized products. With interactive product configurators, consumers are able to toy with characteristics of a product such as color, style and other details. This added level of interaction allows the customer to create something unique to them and in turn incentives buying. This technology can range from designing your own 100% aesthetically custom product, to previewing colors and options that are offered.




Visual Trends
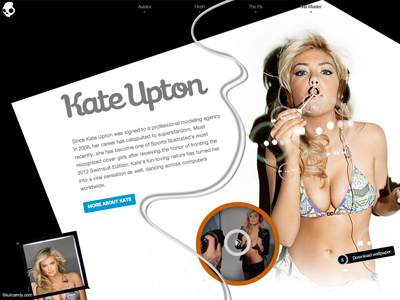
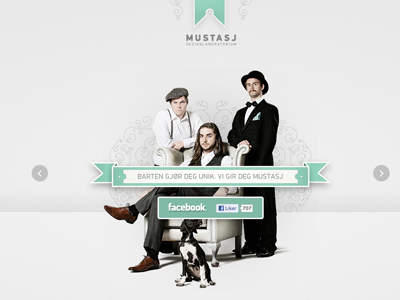
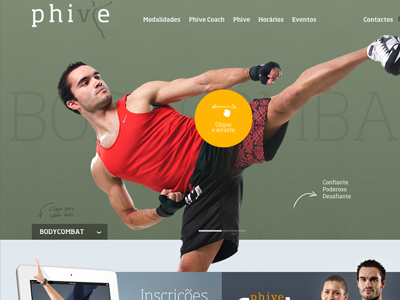
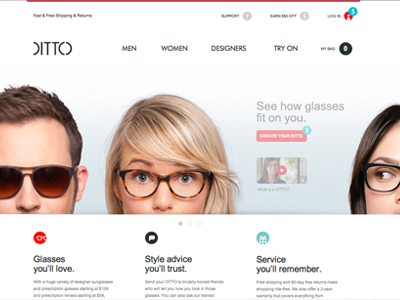
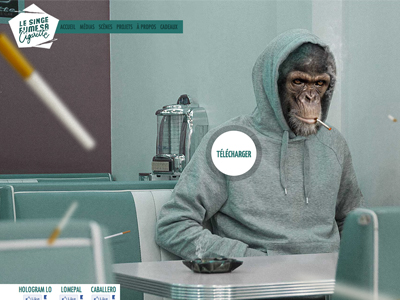
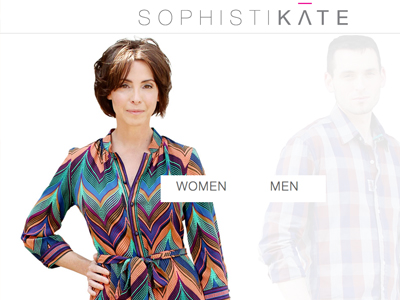
Some trends are purely visual and come about when the designer skins the site. Here are some visual trends that have recently been prominent around the internet.1. Cutout People





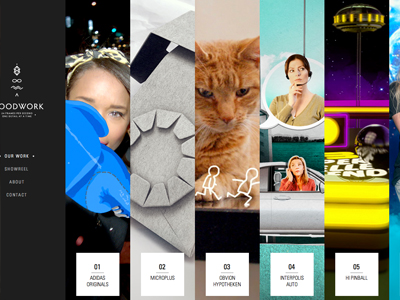
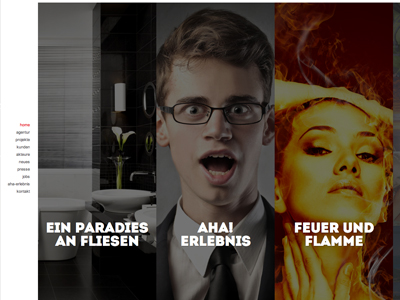
2. Vertical Bars/Sections





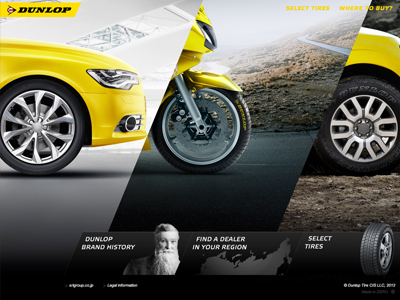
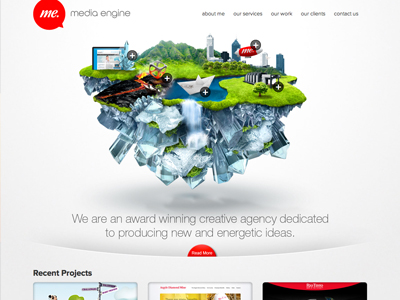
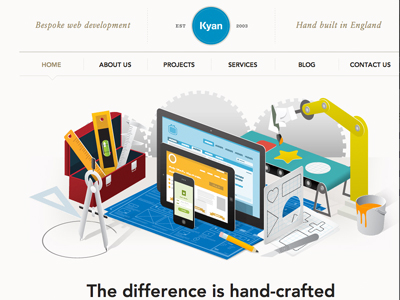
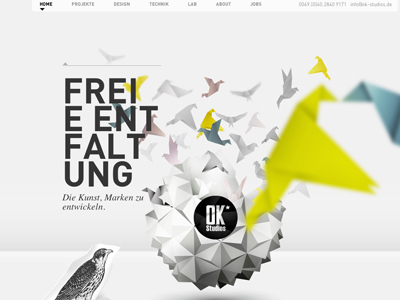
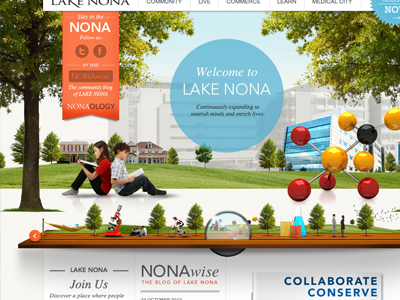
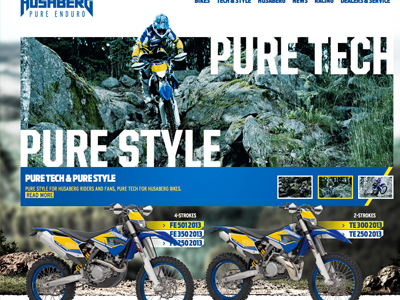
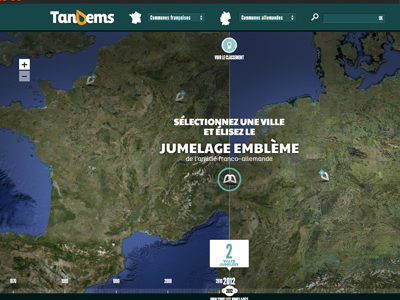
3. Custom Fake Environments





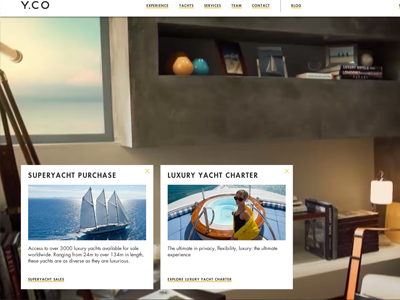
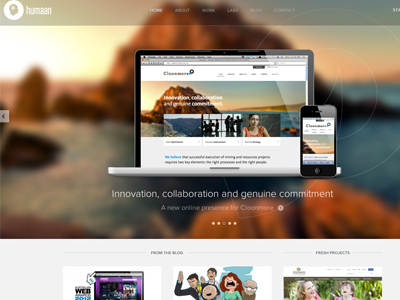
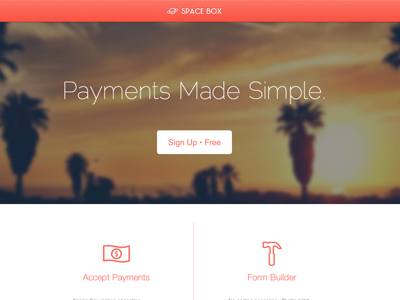
4. Blurred Backgrounds




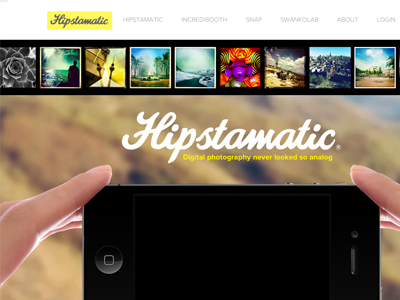
5. Varying Depth of Field





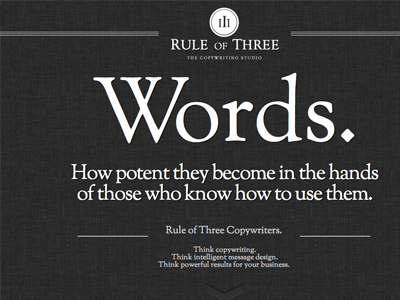
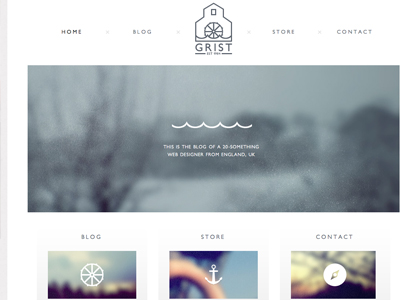
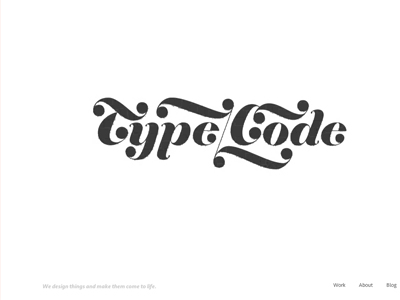
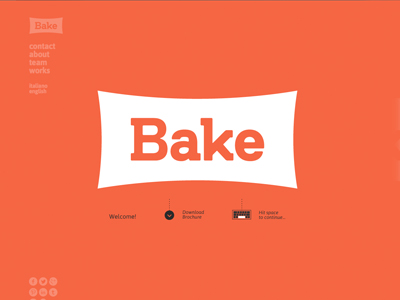
6. Ultra-Minimal





7. Photo-Manipulated Setting





8. Split Screen/Gateway




 Have you notice any up-and-coming trends that I missed or overlooked? Let us know in the comments!
Have you notice any up-and-coming trends that I missed or overlooked? Let us know in the comments! More from the
DO Blog

Designing & Building Product Finder Quizzes for eCommer...
Strategy & Planning / December 23, 2020
View Blog Post
3 Customer Motivation Strategies to Improve Your eCommerce i...
Strategy & Planning / July 27, 2020
View Blog Post
